
2024/5/11の会津大学学内LT会の発表用として開発しました。概要は以下の発表用スライドを御覧ください。
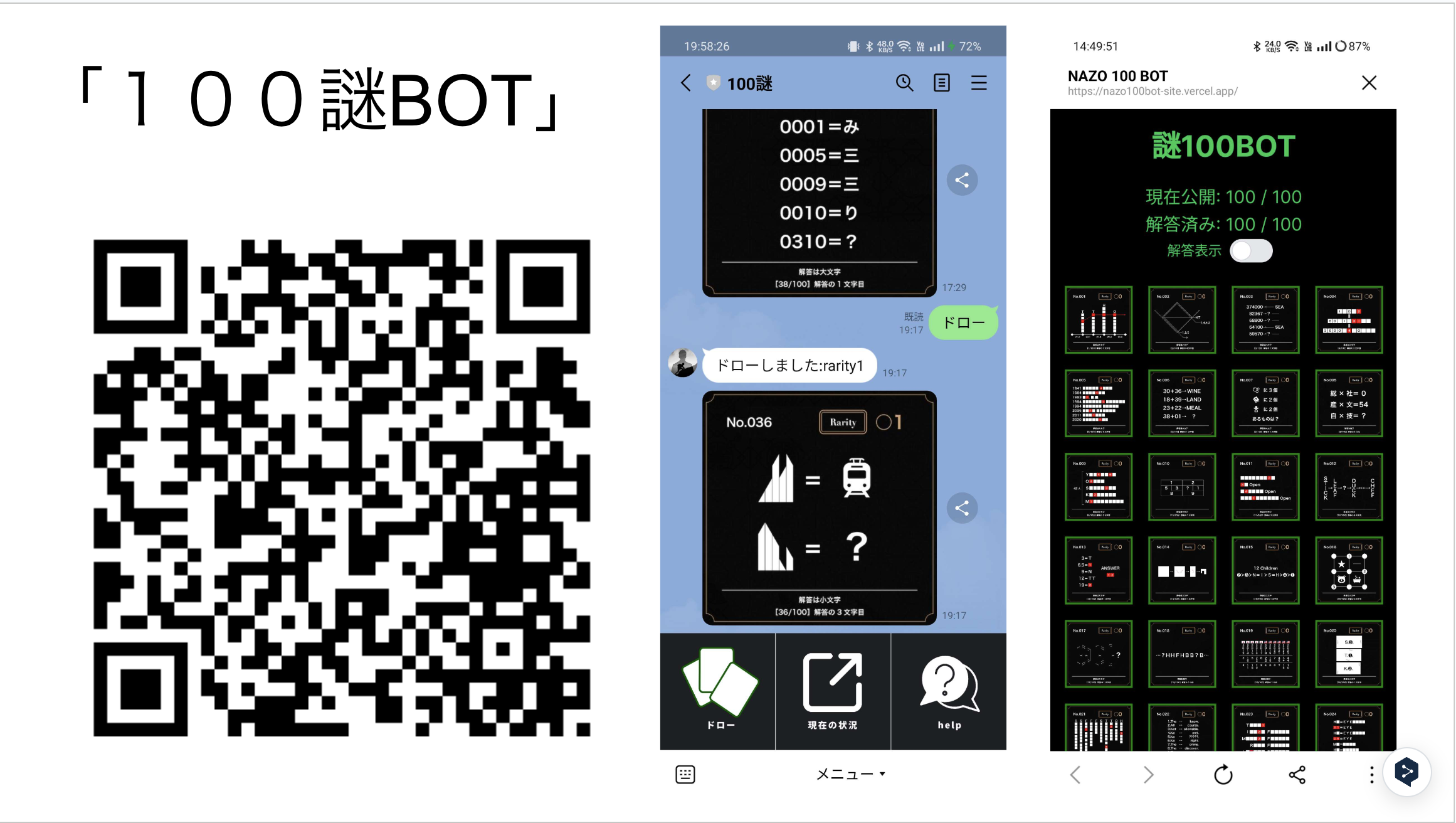
下のQRコード、もしくはリンクからLINEBOTに登録できます。

LINEBOTリンク(パソコンやタブレット版の場合リッチメニューが表示されないためスマホでのアクセスを推奨します)
今までブログなどを作るためにAPIを叩く経験はあっても自分でAPIを準備するのは初めてでした。そもそもの知識がなくどのようにBOTとサイトを連携させるかが分からずAPIを作る方向で進めていったがBOT側のドメインで作ったりもできたんでしょうか?
この連携の点やスライドでも書いた通りホスティング先の特徴などを何も考えず開発を始めてしまったので、初期に細かく設計することの重要性を知ることができました。改めて振り返ってみるとかなり雰囲気で進めてしまい中身はひどいことになってる(特にAPI部分が辞書型?ではなく配列になっていてむりやりitem[i]のような形で参照していた)ため今後の開発に活かしていきたいです。
発表直前に画像のファイル名が連番だったり何故かimageタグのalt属性に答えが入っていたりといくらでも不正ができる形でしたが、改めて作りを見直し私の見る範囲では不正のできない形に持っていけたと思っています。また、学外の謎解きコミュニティに公開したところ少人数ではありますが楽しんでもらえたので、今後も私の好きなコンテンツを広めるための開発をしていきたいです。
